With a few of the Microsites project team away, and some social engagements to enjoy, we still made steady progress in Sprint 5. Maria from Agile Collective tells us more...
The first task was to line up the recommendations coming out of user testing. During testing we were able to observe where the user interface (UI) was not intuitive. We were able to see which fields/interfaces were distracting, and where more help text was needed.
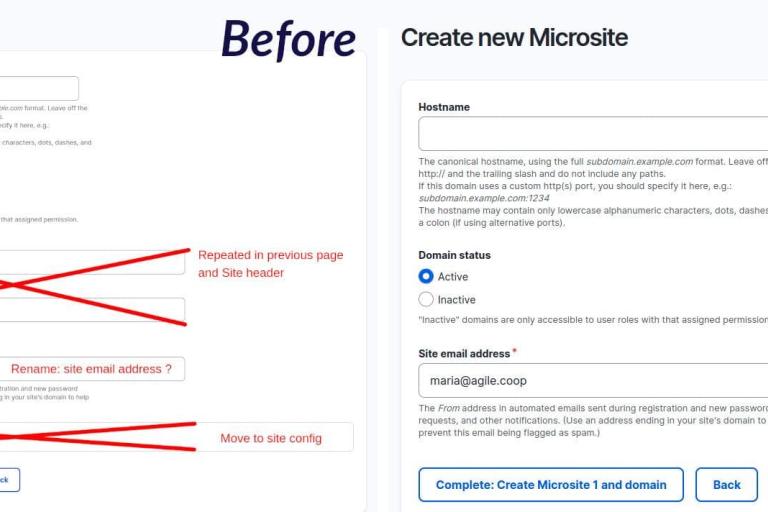
Before and after screenshots of the Create new Microsite. The before shot shows fields striked out in red, the after shot shows the admin screen without these fields.

Before and after screenshots of the "Create new Microsite" administration screen.
We stripped out fields that we didn’t need, and removed empty menu items so that everything is much cleaner.
Some of the recommendations felt fairly quick and easy to carry out, while others – such as previewing site design – will need to be weighed up against the other big features on the roadmap.
Prioritising features
We spent some time in sprint planning deciding which of the backlog features were next in line for development. On the cards: news, events and directories. After ensuring we all understood the task at hand, we played planning poker to estimate the relative size of the features.
We landed on directories as a sizable feature in which we would tackle a number of thorny issues.
Directories
Despite – or maybe because of – the dearth of team members, Stephen was able to make excellent headway in bringing directories in to the distribution. Directories are a core feature of the main LocalGov Drupal distribution, and we knew they would make a great addition to the microsite ecosystem too.
As it says on the Docs site: Directories provide a way for editors to present content as a list which can be searched and filtered by end-users.
Directories are a way to create lists of things or places that can be filtered and searched. They are made up of a directory channel which is the listing page, and multiple directory pages or directory places. They also have facet types, which have individual facet terms.
For example:
A website wants a list of local market stalls. There is the main listing page called Market Stalls (directory channel), which allows us to see all the individual Market stalls, each of which have their own page (directory page). On the main list we can filter the list down by Stall type (directory facet type). The available options are Food stall, Jewellery stall, Clothing stall etc etc.
The complications in bringing this in to the Microsites project come down to domain access. We need to:
- Share the directory facet types across microsites
- Create unique facets on each microsite so that one site can use a completely different set of terms to another.
Stephen created a proof of concept:
- Site 1 uses the Colours facets type. The terms are Red, Green and Blue.
- Site 2 uses the same facet type, but uses the term Yellow.

Directories: work in progress.
There are still some things to iron out, but we’re well on our way.
Make the front end look nicer
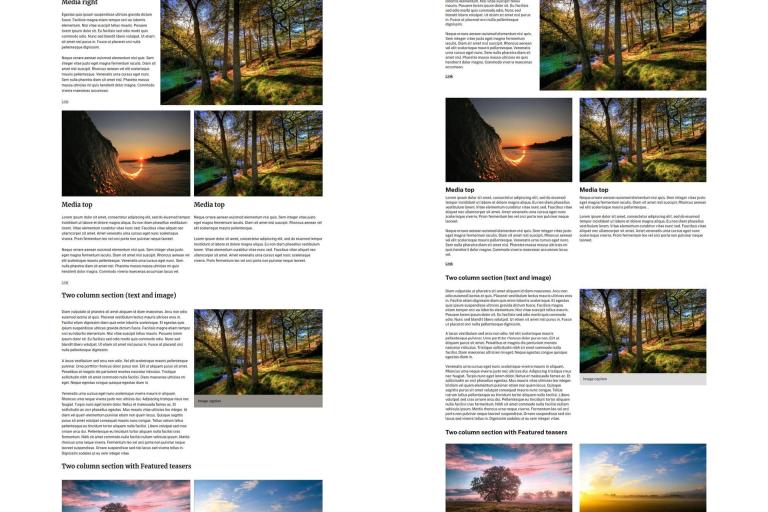
We reviewed the default styling and made some tweaks to give the microsites a clean appearance.

Comparison of the homepage, before and after changes
The default styling: before and after
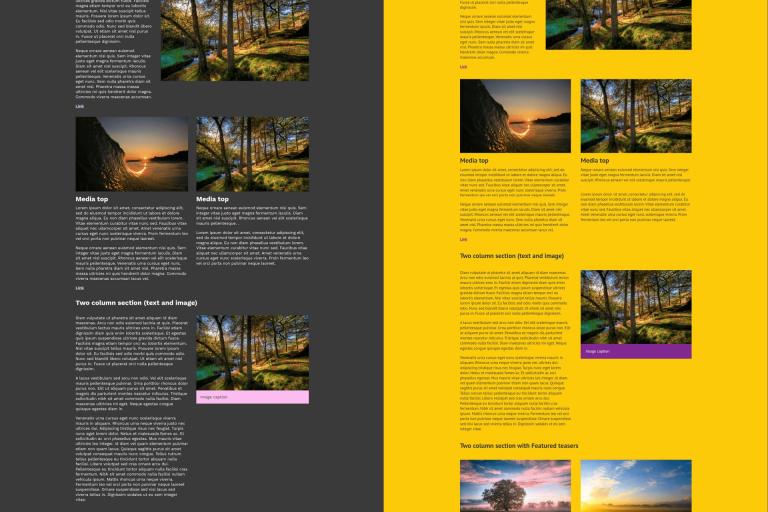
We also extended the colour options to allow for more fine-grained control of the text/background colours to ensure an accessible design.

Homepage in darkmode, and with a yellow background
Meeting Up!
Some of the wider LocalGov Drupal team were able to meet at long last. There was Will and Tim, plus Andy B., Adnan, Oliver, David, Melanie (and possibly a few others…?) from councils, and Finn, Richard, Maria and Sonia representing suppliers (or Agile Collective at least). We met on a sunny Friday afternoon in Borough Market and shared drinks, chips and stories. After so much time working together online, it was wonderful to see one another in real life. And people are often taller in real life than on Zoom!
We’re planning another one later in the year, hopefully further north this time, so hope to see you there! :)
This blog was first published on the Agile Collective website.