David Siddall, Product Lead at Waltham Forest, explains how LocalGov Drupal saved them 3-6 months of development time and £90k in development costs.
LocalGov Drupal (LGD) has been an absolute godsend for Waltham Forest. We were one of the first councils to join in the beta phase and it has saved us months of development time, helping us to launch our new website on 31 November 2021.
Video: Check out Melanie discussing the benefits of LocalGov Drupal with LOTI on Youtube >
We used the LGD code base and theme and have used the core content types extensively – service landing pages, service pages, and guide pages, adding some Waltham Forest styling in each case.
While there are a ton of juicy features for product people and content designers alike, the beauty of the collaboration lies in the flexibility for councils to be able to choose which features meet their user needs and build on top of the codebase where they might have their own specific needs.
In this post, I want to share some of the extra bits Waltham Forest focused on in our build.
Search
User feedback from our old site showed that search was one of the largest annoyances for our users and Customer Service Assistances (CSAs) in the resolution centre. We were running an old version of Solr and were unable to manipulate results in any meaningful way. The development time we saved joining LGD was re-invested in search.
Our new search uses the latest version of Solr and Search API and provides the user with:
- Highly relevant and accurate search results
- Suggested pages (that click straight through to the page)
- Spelling suggestions
- Faceted search results
Using the search override module there is also the option to boost or exclude pages for specific keywords.
We’ve also made our search bar sticky across the site, so users always have the option to be one click away from important content.
Service pages and paragraphs
While a GDS style text-led approach works across our service pages, we decided to build a range of paragraphs blocks and design elements that would bring content that needed it to life.
Blocks included:
- Images – using a standard 3:2 size
- Videos – to be embedded from YouTube or Vimeo
- Call-out block – add an accented background to highlight key pieces of text, used commonly by NHS
- Contact block – specific styling including opening hours, contact details, and instructions
- Button container blocks – buttons with different styling, 2 column on desktop, stacked on mobile
Example service pages using these blocks: Children and Family Centres, Former EMD Cinema, Eco Home.
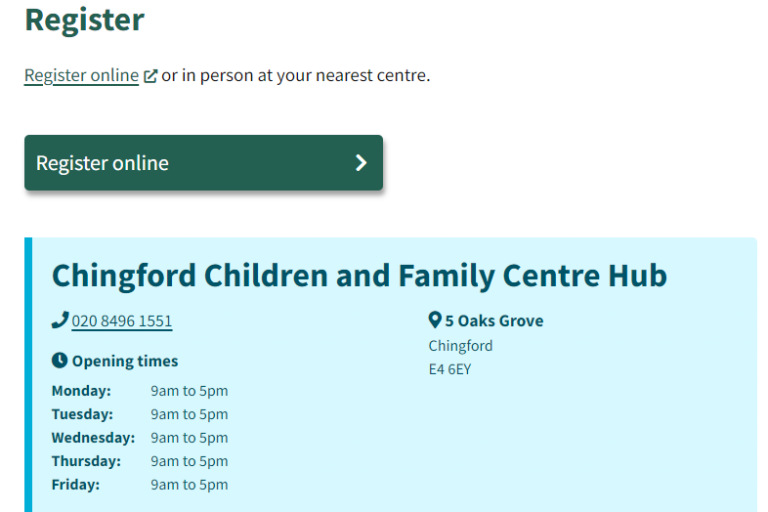
Image: a button container block, followed by a contact block.

Events
Events are a big thing in Waltham Forest, being the first ever London Borough of Culture in 2019. But events weren’t always listed in one place and residents didn’t know they were taking place.
Again using saved resources from joining LGD, allowed us to built on top on the LGD Events module to create an event listing with everything in one place. It has 3 featured events and then events listed in chronological order.
Events can be filtered by category and date and past events don’t show. We’ve built a re-occurring event feature for events which happen regularly such as weekly library clubs.
We have events listed from arts and culture, libraries, cycling, social care, parks, and children and family centres, with more to come.

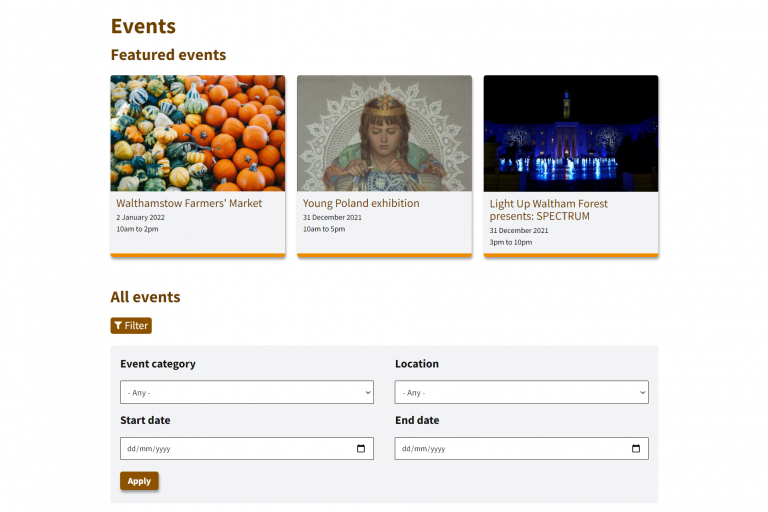
Image: event listing page
Individual event pages have a hero image, key information box showing venue, reoccurrence, and sign-up information, and upcoming events under the same category.

Image: individual event listing with key info box and related events in the sidebar
Stories
In a similar layout to events, but with a lot less complicated logic, we’ve built our own content type called a story. This is a space for our service and communication teams to share updates and ideas with residents.
Campaigns and themes can be given their own author tag and user can filter to see a screen where all stories under one theme are shown together.

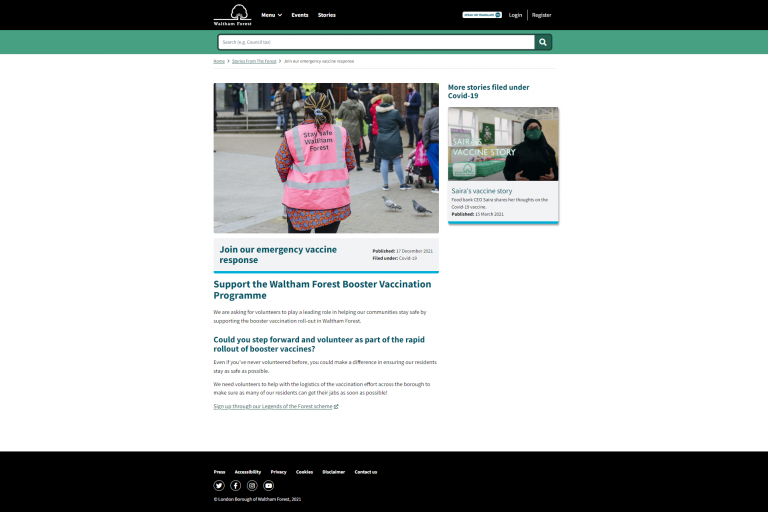
Image: a story calling for residents to volunteer for the booster vaccination roll-out.
Task pages
User feedback for our old website highlighted how our users couldn’t quickly and easily find transactional content in the way they’d like.
That’s why we built some task pages using the apply, pay, find, report design pattern. Everything you see is configurable and we can change key transactions depending on the time of year and user need.
In user testing, these pages were heavily used and there was a task completion rate of higher than 95%.

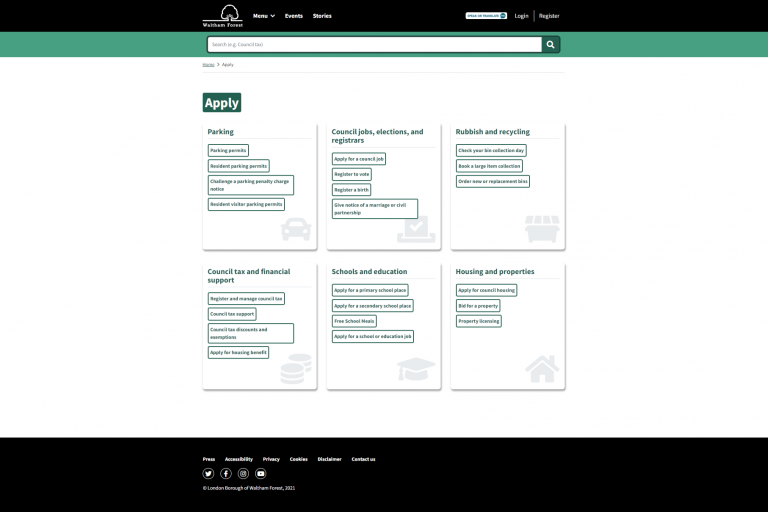
Image: apply task page
Collaborating and sharing our learnings
It’s early days, but initial data shows that the new search is being used more than the previous site. Feedback has been 50% positive compared to the old website which was 10% positive.
In keeping with the guiding principles and ethos of LGD, we are more than happy to share any of our learnings or any of the code we’ve built with other councils and the wider LGD community.
Questions, feedback, opportunities to improve or collaborate further, we’d love to hear them!