Sprint 2 completed with our sprint review today, delivering lots of valuable work on multiple strands, including new user personas, improved flexibility for alert banners and a full Drupal 9 release (finally!).
Our retrospective did reveal that a few of us felt like there was a little too much in flight at times to keep on top of everything, so we are planning to slow down a smidge in the next sprint to allow the planning to catch up with the development work and catch our breath.
Having said that, there is lots of good work to share from sprint 2, so read on below for the highlights.
LocalGov Drupal 9 is here
After long discussions about versioning and branch naming conventions and a silly number of pull requests, we are finally able to confirm that Drupal 9 is the default version for a fresh installation of LocalGov Drupal.
We now have a 1.x branch for Drupal 8 and a 2.x branch for Drupal 9.
New features will focus on the 2.x branch and be ported back to the 1.x branch if needed.
All the projects in the LocalGov Drupal organisation now either have a single 1.x branch that supports both Drupal 8 and Drupal 9 or they have a separate 2.x branches for Drupal 9 support and will follow the same pattern as the main project. With Drupal 8 end of life in November 2021, it won't be too long before we drop support for Drupal 8.
Documentation to help councils using the Drupal 8 branch to upgrade to Drupal 9 has been started on the wiki at https://github.com/localgovdrupal/localgov/wiki/Upgrading-from-Drupal-8-to-9 and we have had one report of a smooth upgrade when testing the upgrade process. We will be working with other councils to test the Drupal 9 upgrade process and aim to support anyone who runs into difficulties. Calling all councils: please let us know how you get on with Drupal 9.
LocalGov News evolution
Most councils have a requirement to publish news on their site, so work to incorporate the LocalGov News module has kept a number of the team busy this sprint. The project is not yet part of the default install, so this became a sprint goal, leading to a fairly thorough front end and back end audit of the work to date.
The module provides a news article content type, with required title, date, image, summary and body fields and optional categories and related articles. The list of news is presented with a second 'newsroom' content type to list all articles of a certain type while supporting featured articles to be listed across the top of the page.
This architecture has evolved from the Brighton and Hove City Council news section (now also in use at London Councils) and is intended to support multiple 'news rooms' to facilitate news for specific sections of a council site.
We found ourselves asking questions about the user needs from both content designers, communications departments and the end users for which we did not have immediate answers, suggesting we take the work to a number of councils in the group to test the functionality and confirm the user needs. Lots of great work was done to to tidy up the front end markup and back end logic in sprint 2, but a little more is needed before finalising the inclusion in the LocalGov Drupal distribution.
LocalGov Alert Banner, but not everywhere!
The LocalGov Alert Banner module provides site-wide alerts that a user can hide once they've read the content. These display by default across the top of the site. A common need that has emerged from content designers is the ability to specify certain sections of the site where these banner alerts should show and not have them display on every page.
Andy Broomfield did great work on the original module and managed to avoid introducing any hard dependency on LocalGov Drupal, so the module can be used on any Drupal site. Last sprint Andy experimented with the Drupal Condition Field module which Stephen has since taken further and demonstrated at sprint review today. This module allows us to add a field such that the content designer can specify paths where a content entity will or won't display.
For the Drupal developers out there, it is interesting to know that this module adds the Condition Plugin interface to any fieldable entity, making this an extensible way to govern visibility of any content entity. There is a great explanation of Condition Plugins at https://www.therussianlullaby.com/blog/condition-plugins-for-visibility-in-drupal/.
We expect to be refining the functionality in the next sprint to remove the ability to restrict by content type or roles to keep it simple and focused on the user need.
Drupal condition field to show or hide alert banners on certain pages
Personas
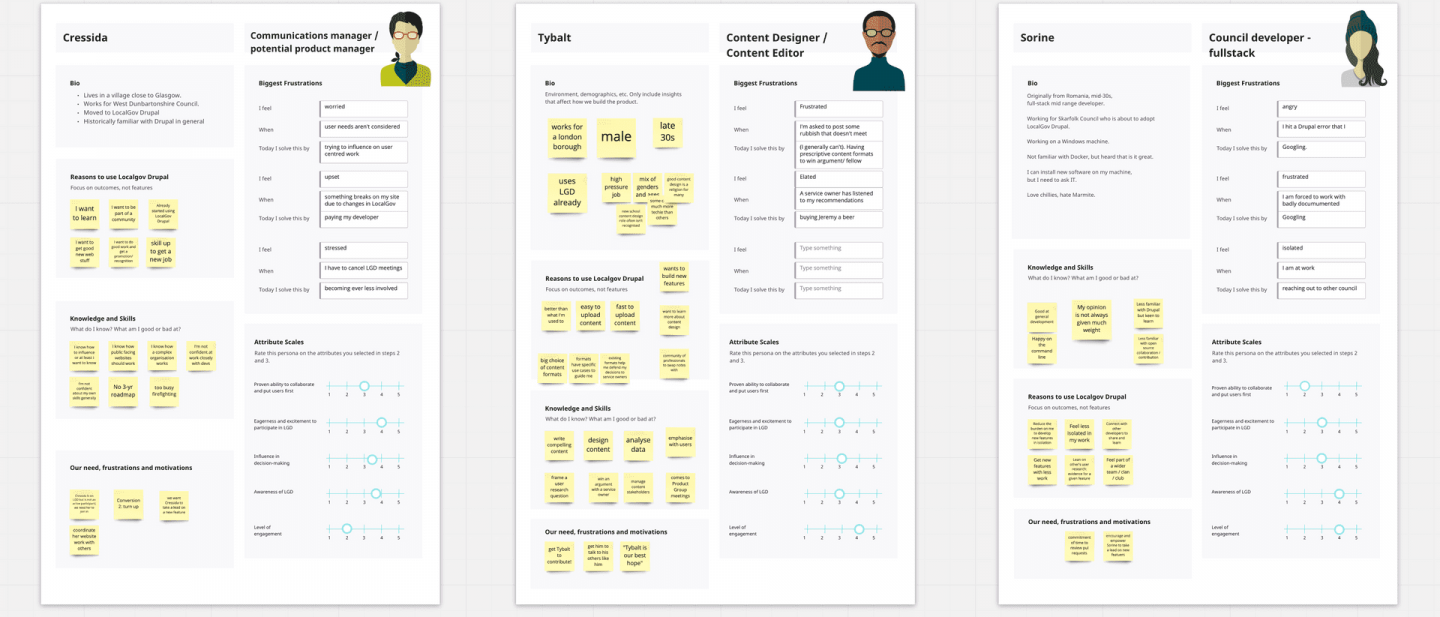
Meanwhile, back on the ranch, Richard has been leading the creation of user personas. Through a series of workshops, building on the theory of change, we explored the various audience segments for our product on the LocalGov Drupal whiteboard. These included various roles in a council (product owner, content designer, developer...), folk at external agencies (developer, designer, user researcher...) and importantly we tried to think about those already using the product and those new to it.
These personas are not perfect by any means, but provide a great starting point from which to evaluate user need and functionality for new features. We intend to continue to evolve and improve the personas as we gather more information with further research and collaboration throughout the project.
One thing that it has already done is encourage us to prioritise the personas, with Cressida our communications manager / product manager at the top of our list, followed closely by Tybalt our content designer. This will help us to focus on the highest priority user needs when confirming the specification of new functionality.

Design, specification and working groups
As a scrum team, we really want to be building well designed, well specified features that have clear user needs and acceptance tests, supported by evidence from at least two councils to confirm the common needs. For this to happen we need to make time for the right people to work together in smaller groups to explore alignment and define the requirements.
To start with, this will take some leadership or facilitation but the hope is that we can establish a framework of processes that will guide small teams to develop their requirements into decent designs and specifications that are ready to prototype or build. Richard has started with a definition of the design process and we will be putting this into action later this week as we kick-off a working group to define the requirements for content publishing workflow and lifecycle.
Governance and Sociocracy
Expanding on the evolving theme of self governance, I was joined by Abi Handley from Outlandish to talk about how Sociocracy is used at Outlandish and Agile Collective to distribute decision making power and responsibility in our organisations.
We explored how this might work for the LocalGov Drupal community and agreed that starting small makes sense, perhaps with a working group to focus on a specific issue that can be completed within a reasonable timeframe. The recording is on the LocalGov YouTube channel (please subscribe), and the slide deck is available here.
Summary
Things are moving in the right direction but we are aware that we need to be careful not to overload ourselves and each other to the point of burnout. Empathy and compassion for each other are essential for the efficiency and productivity of the team and the long term sustainability of the project, so we will be keeping an extra eye out for each other in the coming sprints.
While we're doing that, do please subscribe to the LocalGov Drupal YouTube channel so that we can get a human readable url, follow @LocalGovDrupal on the Twitters and post issues and comments on the LocalGov Drupal Github issue queues.


