We attacked sprint 3 with great gusto and achieved some incredible results. We scored on most of goals, while having a bit less resource on the sprint with bank holiday and some half term leave.
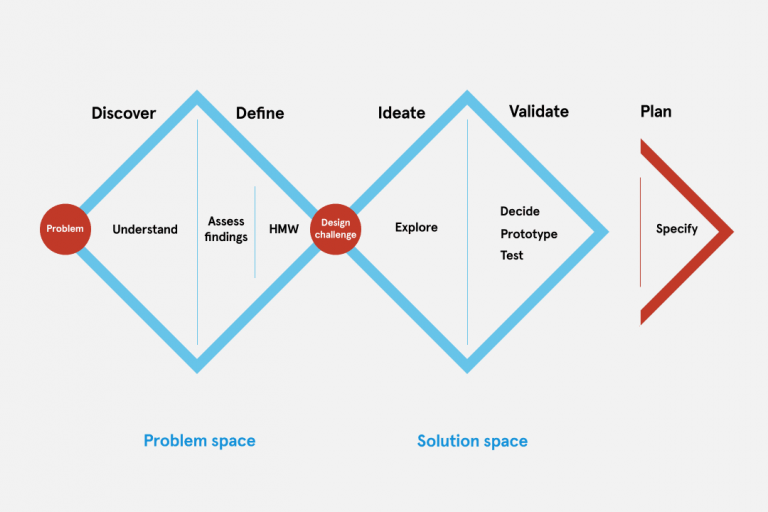
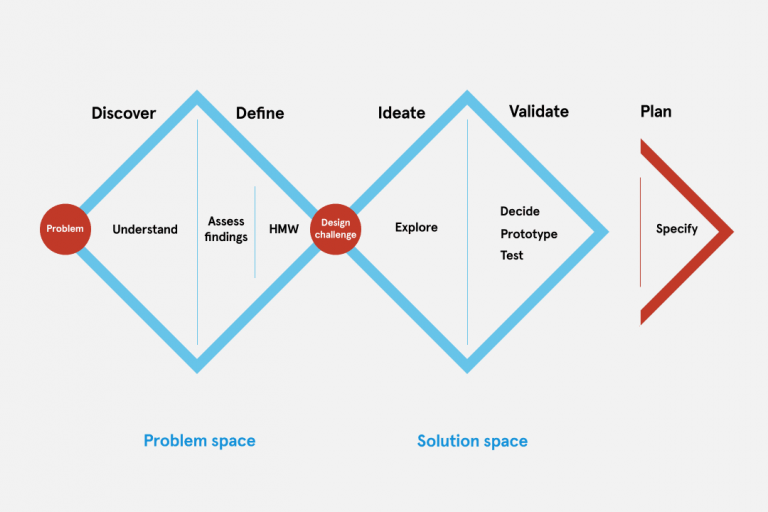
This sprint, my favourite image is the 'double diamond' design process, more on this below.

1. LocalGov News - good enough for review
As reported last sprint, lots of good work has gone into the LocalGov News module, so we wanted to get it good enough for review by at least one of the councils who want to use it soon.
The ideal flow of work would be to define the problem, design a solution, build, test and iterate. As with a number of features in LocalGov Drupal, the solution had already been built at a council and was then ported to LocalGov Drupal without a huge amount of inspection.
This sprint, Maria and Richard took some time to audit the user experience, develop some retrospective wireframes and add documentation for content designers in the process.
We're now passing it over to Cumbria Council to test in the next sprint before approving for including it by default in the distribution.
2. Drupal 9 - Encourage Waltham Forest & Croydon to test update and comment
Since we released the Drupal 9 branch and an upgrade path at the end of the last sprint, we reached out to councils already using or building on LocalGov Drupal to test the process. Slack messages suggest that "it all looks good!" and that the team have "done some great work sorting it out", which is a great start. We await further feedback as people test the Drupal 9 functionality further.
3. Directories - Open Referrals - technical discovery and report
The Open Referrals UK project (also funded by the MHCLG) aims to define a standard to make "it easy to publish, find and use community services data". The LocalGov Drupal directories architecture is intended be used to publish data about community services, such as child minders, schools, learning support and youth clubs.
The goal this sprint was to understand the work to date and report on what we need to do to make use of the standard and hopefully be able to help councils comply with the standard and publish compliant feeds of data.
Ekes, Will and I met with Mike Thacker who explained the Open Referral data structure and the motivations behind the project. The aim is to define a consistent data structure for public services such that people can share information across the country, and aggregate in a consistent manner. There is a great explanation on https://openreferraluk.org/how-it-works .
Ekes spent some time assessing the standard in more detail against our own directories data structure and it looks like we won't need to do too much to be able to publish data that follows the standard.
The main changes we will need to make will be:
- add an organisation entity
- expose data via a REST API that follows the standard
This is all very exciting. If we can support councils to be able to publish human services data in a consistent manner, it has hugely positive implications for people across the country to be able to find the services they need.
4. Service Status - Targeting for specific pages
This happened!
Stephen spent time this sprint extending the Service Status message to support the message being placed in the page on specific paths of the site. This will allow a content designer to create a service status message (to publish an update to the status of a service) and decide which sections of the site it should display on.
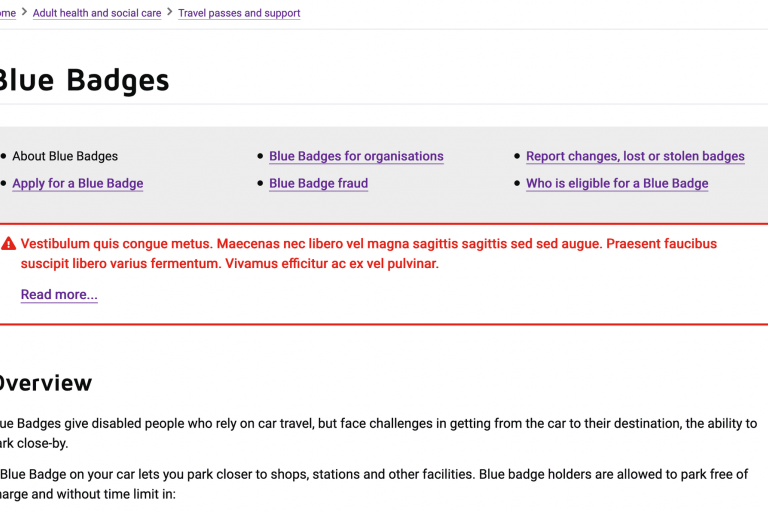
An example of this can be seen here with an service status box showing in the page, allowing the user to click through to the service status node in full.

A service status message displaying on a guide page.
5. Front end base theme: some sections fully themed
Development on the new localgov_base theme in in full swing, with Mark Conroy driving us forward quickly, and streaming and recording lots of his work as he goes. For the sprint goal, we were not sure which sections would most logical to work on first, so we just wanted some sections to be fully themed to be able to review.
Progress is being demonstrated on Mark's dev site, and we were able to review a number of components and sections at sprint review. For example:
- Step-by-step page: http://localgov.dev.mark.ie/adult-health-and-social-care/step-by-step/request-support-adult-step-step
- Service landing page
- Service Sub Landing Page
This represents good progress towards a refactored base theme.
We also established a working group to broaden the discussion and make collaborative and transparent decisions, more on that below.
6. Release survey to the wider LocalGov sector
Work on the council survey is very nearly there! We just have a few final tweaks and we will have it out to a council near you within days! It is important that we get the questions right, as we are trying to gather information from as many councils as possible on anything that might help drive adoption, help improve the product and also understand the potential value of an open source collaboration.
Update: the LocalGov Drupal Beta survey is here, please share far and wide to anyone you know working with websites at a council.
7. Interviews with Councils started
We've not actually started any interviews, but we have some booked this week. So not quite a goal, maybe this one hit the post or the crossbar?
8. Project arc - Theory of Change > issue board linking
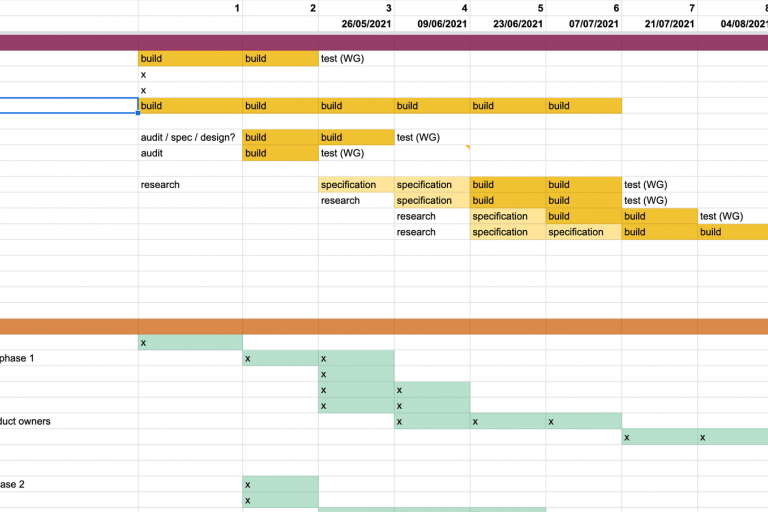
Will and I met with Matt from MHCLG to map out the activities generated from the Theory of Change on a project timeline to maintain better overview of the project, including the non technical strands of work. This is already proving valuable as we are able to see (and be reminded of) all the activities we need to schedule and in which order.
Kind of a large Gantt chart of all the streams, at a sprint by sprint level. We will aim to keep this up to date sprint by sprint for the team and wider community to be able to keep track of plans.

Resource planning project arc, including the non technical strands of research and governance
9. Establish content workflow and lifecycle working group
Hot off the heals of the Sociocracy show and tell from Abi and me, the first official working group was born on Friday 28th May, with David Siddall (WalthamForest) taking the lead on the the "Content workflow & lifecycle working group" (catchy name, no?). There are 5 members of the working group which will allow focussed and efficient decision making with full transparency to the wider community.
This is an important step towards more sustainable governance in the LocalGov Drupal ecosystem. The working group has an official aim to "Design, specify and oversee the implementation of a common content governance model (publishing workflow and lifecycle) in LocalGov Drupal.". To support that aim, our 'domain' or remit is to:
- Gather and document evidence of user needs from more than one council.
- Include optional functionality regarding devolved versus centralised.
- Apply the design process to the user needs.
- Define user stories with acceptance tests.
- Liaise with technical developers to generate estimates
- Prepare work for a given sprint.
- Test and accept the work.
- Write documentation for the feature.
Delegation of this sort of work to smaller groups is really important, so we are aiming to nurture the first few working groups and help people to learn about the roles of leader, facilitator, notetaker and start to use the consent process for important proposals
10. Establish a front-end working group
In a similar vein, we've started the 'LocalGov Base working group'. Mark is taking the lead on this one, with representation from Croydon Council and Cumbria Council. It is important to encourage good communication between Mark and the decisions being made in the new localgov_base theme and the Croydon team who led the build of the original localgov_theme.
11. Produce new content for the ‘shop window’ (see issue and comments)
This one we decide to park for now, while we await a communications strategy and someone to implement it. Part of that process is likely to include setting up a new 'shop window' website.
12. Tested and documented design process
We now have a documented design process that new features can follow to collaboratively discover, define, develop and deliver design and specification of new features to get them ready to bring into the build sprints. Richard led the definition of this process, following the Design Council’s Double Diamond design framework and has outlined three levels at which this can be implemented.
At the lighter end, a team can work through it within 2 hours to gather existing requirements and documentation and check in on a number of key questions. At the more involved end, this could be a full week long design sprint. Either way, this should result in new features with well documented user needs, design thinking and specification with appropriate acceptance tests ready for build.

The design process represented as a double diamond


